Download Download Free 10251+ SVG Svg Images Change Color Popular SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
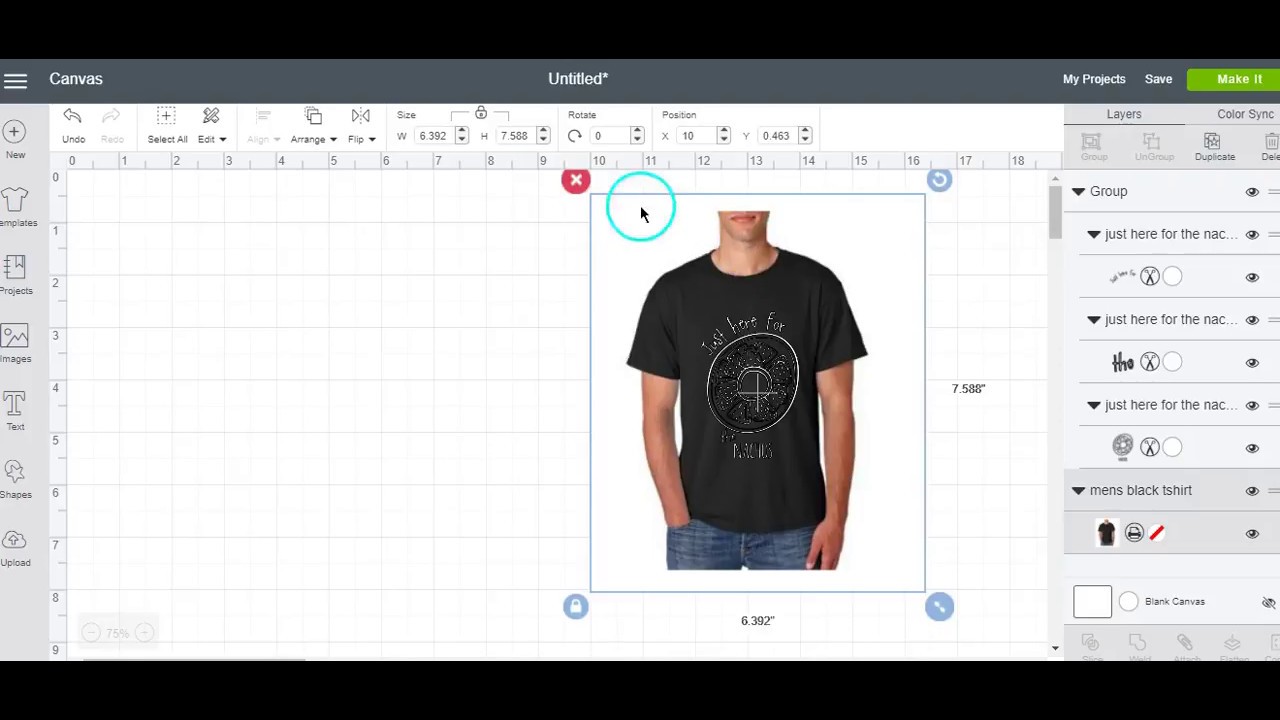
I hope you enjoy crafting with our free downloads on https://svg-c004.blogspot.com/2021/03/download-free-10251-svg-svg-images.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 10251+ SVG Svg Images Change Color Popular SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 10251+ SVG Svg Images Change Color Popular SVG File I wrote a small script for that. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below:
You can change svg coloring with css if you use some tricks. I wrote a small script for that. Go through a list of elements which do have an svg image.
Your svg is most likely black or white. You can change svg coloring with css if you use some tricks. I wrote a small script for that. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 10251+ SVG Svg Images Change Color Popular SVG File
Download Download Free 10251+ SVG Svg Images Change Color Popular SVG File I wrote a small script for that. Your svg is most likely black or white.
Go through a list of elements which do have an svg image. It works on svg images as well as other elements. I wrote a small script for that. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below:
You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. Your svg is most likely black or white.
At this point, you've sort of given up on being able to change the fill. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. It works on svg images as well as other elements. Your svg is most likely black or white. As you can guess, the icon is black when added to the html. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. I wrote a small script for that. In today's world, it is svg that had made browser animations easier. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image.
Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. As you can guess, the icon is black when added to the html. I wrote a small script for that.
I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below:
Best Free Download Free 10251+ SVG Svg Images Change Color Popular SVG File
I wrote a small script for that. Your svg is most likely black or white. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
I wrote a small script for that. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below:
I wrote a small script for that. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks.
Go through a list of elements which do have an svg image. It works on svg images as well as other elements. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks.
You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Popular Free Download Free 10251+ SVG Svg Images Change Color Popular SVG File
In today's world, it is svg that had made browser animations easier., It works on svg images as well as other elements., I have this following image in base64 (svg+xml):, Change color of image svg., Font icons such as font awesome are great and they provide a huge., Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined., * replace all svg images with inline svg., This post shows how to do this, and even has an scss…, * replace all svg images with inline svg., This post shows how to do this, and even has an scss…, You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green., Just upload svg, edit colors and download., Your svg is most likely black or white., Can anyone provede source code for reference??, But i can't understand why it doesn't change colors with or you have the colors set inside your svg code already., * replace all svg images with inline svg., * replace all svg images with inline svg., Svg can be set as a background image just like png, jpg, or whatever other graphics format., But i can't understand why it doesn't change colors with or you have the colors set inside your svg code already., An over the top extreme version of this would be., I have this following image in base64 (svg+xml):, It works on svg images as well as other elements., World's simplest online portable network graphics color changer., At this point, you've sort of given up on being able to change the fill., As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css.
New Added (Updated File Free) of Download Free 10251+ SVG Svg Images Change Color Popular SVG File
Free As a presentation attribute, color can be used as a css property. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. Your svg is most likely black or white. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks.
To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. I wrote a small script for that.
Free Svg can be set as a background image just like png, jpg, or whatever other graphics format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. It works on svg images as well as other elements. I wrote a small script for that. Your svg is most likely black or white.
To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image.
Free How to color svg css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. It works on svg images as well as other elements.
You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. Go through a list of elements which do have an svg image.
Free * replace all svg images with inline svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. Go through a list of elements which do have an svg image. It works on svg images as well as other elements. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks.
To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks. I wrote a small script for that. Go through a list of elements which do have an svg image.
Free Just import your png image in the editor on the left, select which colors to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks.
You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that.
Similiar Design File of Download Free 10251+ SVG Svg Images Change Color Popular SVG File
Now change color, stroke and add shape to your svg icon online for free. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Go through a list of elements which do have an svg image. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Your svg is most likely black or white. As you can guess, the icon is black when added to the html.
Font icons such as font awesome are great and they provide a huge. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. Go through a list of elements which do have an svg image.
Your svg is most likely black or white. In today's world, it is svg that had made browser animations easier. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Go through a list of elements which do have an svg image. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. As you can guess, the icon is black when added to the html.
It works on svg images as well as other elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks. Your svg is most likely black or white.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. As you can guess, the icon is black when added to the html. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. In today's world, it is svg that had made browser animations easier. It works on svg images as well as other elements. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
Update svg fill and stroke without the need of creating a react component for each image. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. I wrote a small script for that. Go through a list of elements which do have an svg image. It works on svg images as well as other elements.
You can change svg coloring with css if you use some tricks. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. In today's world, it is svg that had made browser animations easier. As you can guess, the icon is black when added to the html. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. It works on svg images as well as other elements. Go through a list of elements which do have an svg image.
Your svg is most likely black or white. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. Your svg is most likely black or white. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. In today's world, it is svg that had made browser animations easier. It works on svg images as well as other elements. As you can guess, the icon is black when added to the html.
How to color svg css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. It works on svg images as well as other elements.
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. As you can guess, the icon is black when added to the html. To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill.
An over the top extreme version of this would be. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. Your svg is most likely black or white. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks.
I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. In today's world, it is svg that had made browser animations easier. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. It works on svg images as well as other elements.
You can change svg coloring with css if you use some tricks. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. As you can guess, the icon is black when added to the html. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. I wrote a small script for that. Your svg is most likely black or white. In today's world, it is svg that had made browser animations easier. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css.
Update svg fill and stroke without the need of creating a react component for each image. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks.
As you can guess, the icon is black when added to the html. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. It works on svg images as well as other elements. In today's world, it is svg that had made browser animations easier. You can change svg coloring with css if you use some tricks. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
Resize vector svg files, change colors, modify border size and combine multiple svg file or icons into one. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. Go through a list of elements which do have an svg image. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
It works on svg images as well as other elements. As you can guess, the icon is black when added to the html. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. In today's world, it is svg that had made browser animations easier. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements.
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. As you can guess, the icon is black when added to the html. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image.
World's simplest online portable network graphics color changer. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks.
You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. Your svg is most likely black or white. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. I wrote a small script for that.
At this point, you've sort of given up on being able to change the fill. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. In today's world, it is svg that had made browser animations easier. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. Your svg is most likely black or white. Go through a list of elements which do have an svg image. As you can guess, the icon is black when added to the html. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css.
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks.
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. As you can guess, the icon is black when added to the html. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. In today's world, it is svg that had made browser animations easier. Go through a list of elements which do have an svg image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
At this point, you've sort of given up on being able to change the fill. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. Go through a list of elements which do have an svg image. It works on svg images as well as other elements.
Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: In today's world, it is svg that had made browser animations easier. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. At this point, you've sort of given up on being able to change the fill. As you can guess, the icon is black when added to the html. It works on svg images as well as other elements. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css.
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. You can change svg coloring with css if you use some tricks.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Your svg is most likely black or white. In today's world, it is svg that had made browser animations easier. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill.
As a presentation attribute, color can be used as a css property. Free SVG Cut File
_vector.svg/780px-Seven-colors_(visible_spectrum)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. It works on svg images as well as other elements.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. In today's world, it is svg that had made browser animations easier. As you can guess, the icon is black when added to the html. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
Css by diz andriana on feb 12 2021 donate. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. Your svg is most likely black or white.
You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: As you can guess, the icon is black when added to the html. Go through a list of elements which do have an svg image. I wrote a small script for that.
Font icons such as font awesome are great and they provide a huge. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. Your svg is most likely black or white. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. In today's world, it is svg that had made browser animations easier. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. As you can guess, the icon is black when added to the html.
You just need to get as specific as possible. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image.
You can change svg coloring with css if you use some tricks. I wrote a small script for that. Go through a list of elements which do have an svg image. Your svg is most likely black or white. As you can guess, the icon is black when added to the html. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. To change color of svg element i have found out a way while inspecting google search box search icon below:
Till now you can edit icons which are available on iconscout platform but now you can upload your own. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. As you can guess, the icon is black when added to the html. I wrote a small script for that. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks.
An over the top extreme version of this would be. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. I wrote a small script for that. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
You can change svg coloring with css if you use some tricks. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. It works on svg images as well as other elements. As you can guess, the icon is black when added to the html. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white.
To change color of svg element i have found out a way while inspecting google search box search icon below: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. Your svg is most likely black or white.
In today's world, it is svg that had made browser animations easier. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that. Your svg is most likely black or white. As you can guess, the icon is black when added to the html. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image.
Resize vector svg files, change colors, modify border size and combine multiple svg file or icons into one. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image.
To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. As you can guess, the icon is black when added to the html. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements.
This post shows how to do this, and even has an scss… Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below:
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: In today's world, it is svg that had made browser animations easier. At this point, you've sort of given up on being able to change the fill. Your svg is most likely black or white. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
To change color of svg element i have found out a way while inspecting google search box search icon below: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In today's world, it is svg that had made browser animations easier. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
Css by diz andriana on feb 12 2021 donate. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white.
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. In today's world, it is svg that had made browser animations easier. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Go through a list of elements which do have an svg image. As you can guess, the icon is black when added to the html. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image.
See css color for further information. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. Go through a list of elements which do have an svg image.
As you can guess, the icon is black when added to the html. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. It works on svg images as well as other elements. I wrote a small script for that. Go through a list of elements which do have an svg image. In today's world, it is svg that had made browser animations easier. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
To change color of svg element i have found out a way while inspecting google search box search icon below: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. In today's world, it is svg that had made browser animations easier. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks.
At this point, you've sort of given up on being able to change the fill. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It works on svg images as well as other elements. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below:
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. In today's world, it is svg that had made browser animations easier. Your svg is most likely black or white.
Change color of image svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image.
I wrote a small script for that. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. As you can guess, the icon is black when added to the html. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. To change color of svg element i have found out a way while inspecting google search box search icon below:
Go through a list of elements which do have an svg image. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. It works on svg images as well as other elements. Go through a list of elements which do have an svg image.
You can change svg coloring with css if you use some tricks. I wrote a small script for that. In today's world, it is svg that had made browser animations easier. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. As you can guess, the icon is black when added to the html. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements.
Update svg fill and stroke without the need of creating a react component for each image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. I wrote a small script for that. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. As you can guess, the icon is black when added to the html. I wrote a small script for that. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image.
Now change color, stroke and add shape to your svg icon online for free. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. I wrote a small script for that.
You can change svg coloring with css if you use some tricks. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. As you can guess, the icon is black when added to the html. I wrote a small script for that. In today's world, it is svg that had made browser animations easier. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. Your svg is most likely black or white.
Change color of image svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. I wrote a small script for that. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below:
Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. As you can guess, the icon is black when added to the html. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements.
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. I wrote a small script for that. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below:
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. I wrote a small script for that. In today's world, it is svg that had made browser animations easier. At this point, you've sort of given up on being able to change the fill. Your svg is most likely black or white. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: As you can guess, the icon is black when added to the html. It works on svg images as well as other elements.
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. It works on svg images as well as other elements. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that.
Collection of Download Free 10251+ SVG Svg Images Change Color Popular SVG File
I wrote a small script for that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: My only hope is to change the colours. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. As you can guess, the icon is black when added to the html.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. It works on svg images as well as other elements.
Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. As you can guess, the icon is black when added to the html. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. Your svg is most likely black or white. I wrote a small script for that.
But i can't understand why it doesn't change colors with or you have the colors set inside your svg code already. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. Go through a list of elements which do have an svg image. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that.
As you can guess, the icon is black when added to the html. I wrote a small script for that. My only hope is to change the colours. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. In today's world, it is svg that had made browser animations easier. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below:
Css by diz andriana on feb 12 2021 donate. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill.
Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. My only hope is to change the colours. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white.
Go through a list of elements which do have an svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. Your svg is most likely black or white. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. My only hope is to change the colours. As you can guess, the icon is black when added to the html. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. I wrote a small script for that.
It works on svg images as well as other elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that.
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. My only hope is to change the colours. Your svg is most likely black or white. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. It works on svg images as well as other elements. I wrote a small script for that.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. As you can guess, the icon is black when added to the html. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Go through a list of elements which do have an svg image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that.
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that.
At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. As you can guess, the icon is black when added to the html. You can change svg coloring with css if you use some tricks. My only hope is to change the colours. To change color of svg element i have found out a way while inspecting google search box search icon below: When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. It works on svg images as well as other elements. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours.
I wrote a small script for that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements.
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. My only hope is to change the colours. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. Go through a list of elements which do have an svg image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. In today's world, it is svg that had made browser animations easier.
As you can guess, the icon is black when added to the html. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below:
Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. My only hope is to change the colours. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. At this point, you've sort of given up on being able to change the fill.
An over the top extreme version of this would be. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks.
I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. In today's world, it is svg that had made browser animations easier. Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. My only hope is to change the colours. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation.
It's an svg element with an image behind it, and a vector shape (path element) drawn over the part(s) you want the color to change. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements.
My only hope is to change the colours. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. In today's world, it is svg that had made browser animations easier. As you can guess, the icon is black when added to the html. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
To change color of svg element i have found out a way while inspecting google search box search icon below: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. As you can guess, the icon is black when added to the html. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. My only hope is to change the colours. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. In today's world, it is svg that had made browser animations easier. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
I wrote a small script for that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. Your svg is most likely black or white.
If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. My only hope is to change the colours. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. As you can guess, the icon is black when added to the html.
How to color svg css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. I wrote a small script for that.
To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. You can change svg coloring with css if you use some tricks. I wrote a small script for that. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Your svg is most likely black or white. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image.
I have this following image in base64 (svg+xml): SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill.
My only hope is to change the colours. It works on svg images as well as other elements. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Your svg is most likely black or white. In today's world, it is svg that had made browser animations easier. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Go through a list of elements which do have an svg image.
An over the top extreme version of this would be. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
Go through a list of elements which do have an svg image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. You can change svg coloring with css if you use some tricks. My only hope is to change the colours. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: In today's world, it is svg that had made browser animations easier. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined.
It works on svg images as well as other elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. Go through a list of elements which do have an svg image. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below:
You can change svg coloring with css if you use some tricks. My only hope is to change the colours. To change color of svg element i have found out a way while inspecting google search box search icon below: A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. In today's world, it is svg that had made browser animations easier. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. I wrote a small script for that.
I have this following image in base64 (svg+xml): SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white.
Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. In today's world, it is svg that had made browser animations easier. It works on svg images as well as other elements. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. To change color of svg element i have found out a way while inspecting google search box search icon below: If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. My only hope is to change the colours. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image.
At this point, you've sort of given up on being able to change the fill. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. You can change svg coloring with css if you use some tricks.
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. It works on svg images as well as other elements. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. In today's world, it is svg that had made browser animations easier.
* replace all svg images with inline svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. You can change svg coloring with css if you use some tricks.
I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In today's world, it is svg that had made browser animations easier. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can change svg coloring with css if you use some tricks.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
My only hope is to change the colours. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. Go through a list of elements which do have an svg image. In today's world, it is svg that had made browser animations easier. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css.
I have this following image in base64 (svg+xml): SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. I wrote a small script for that. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. I wrote a small script for that. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Go through a list of elements which do have an svg image. My only hope is to change the colours.
See css color for further information. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Go through a list of elements which do have an svg image. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. I wrote a small script for that. You can change svg coloring with css if you use some tricks. In today's world, it is svg that had made browser animations easier. Your svg is most likely black or white. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. As you can guess, the icon is black when added to the html. To change color of svg element i have found out a way while inspecting google search box search icon below:
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below:
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In today's world, it is svg that had made browser animations easier. I wrote a small script for that. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. My only hope is to change the colours. You can change svg coloring with css if you use some tricks. As you can guess, the icon is black when added to the html. It works on svg images as well as other elements.
Multiply to stain that color onto the image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that.
Your svg is most likely black or white. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. It works on svg images as well as other elements. In today's world, it is svg that had made browser animations easier. At this point, you've sort of given up on being able to change the fill. As you can guess, the icon is black when added to the html.
Just import your png image in the editor on the left, select which colors to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. It works on svg images as well as other elements.
My only hope is to change the colours. Svg can be set as a background image just like png, jpg, or whatever other graphics format. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that.
In today's world, it is svg that had made browser animations easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. I wrote a small script for that.
You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. My only hope is to change the colours. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. To change color of svg element i have found out a way while inspecting google search box search icon below: My only hope is to change the colours. As you can guess, the icon is black when added to the html. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. It works on svg images as well as other elements. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation.
I wrote a small script for that. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. I wrote a small script for that. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. As you can guess, the icon is black when added to the html. My only hope is to change the colours. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below:
How to fill color in svg image using jquery in ionic 2??? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. In today's world, it is svg that had made browser animations easier. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below:
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. I wrote a small script for that. Your svg is most likely black or white. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
As you can guess, the icon is black when added to the html. My only hope is to change the colours. In today's world, it is svg that had made browser animations easier. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. I wrote a small script for that. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that.
Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. My only hope is to change the colours. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Go through a list of elements which do have an svg image. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill.
As a presentation attribute, color can be used as a css property. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. As you can guess, the icon is black when added to the html. My only hope is to change the colours. It works on svg images as well as other elements. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
It works on svg images as well as other elements. SVG Cut File
_vector.svg/780px-Seven-colors_(rainbow)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. I wrote a small script for that. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white.
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. In today's world, it is svg that had made browser animations easier. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. My only hope is to change the colours. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
It works on svg images as well as other elements. My only hope is to change the colours. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Svg can be set as a background image just like png, jpg, or whatever other graphics format. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. In today's world, it is svg that had made browser animations easier. Go through a list of elements which do have an svg image.
Update svg fill and stroke without the need of creating a react component for each image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks. I wrote a small script for that. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. In today's world, it is svg that had made browser animations easier. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. To change color of svg element i have found out a way while inspecting google search box search icon below: My only hope is to change the colours. It works on svg images as well as other elements. Go through a list of elements which do have an svg image.
Css by diz andriana on feb 12 2021 donate. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
My only hope is to change the colours. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. In today's world, it is svg that had made browser animations easier. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. Your svg is most likely black or white. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can change svg coloring with css if you use some tricks.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. Your svg is most likely black or white. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. To change color of svg element i have found out a way while inspecting google search box search icon below: As you can guess, the icon is black when added to the html. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. It works on svg images as well as other elements. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. I wrote a small script for that.
You can change svg coloring with css if you use some tricks. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. As you can guess, the icon is black when added to the html. At this point, you've sort of given up on being able to change the fill. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Go through a list of elements which do have an svg image.
Css by diz andriana on feb 12 2021 donate. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. It works on svg images as well as other elements. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white.
Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. Your svg is most likely black or white. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours.
* replace all svg images with inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill.
Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: In today's world, it is svg that had made browser animations easier. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. At this point, you've sort of given up on being able to change the fill. My only hope is to change the colours. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. I wrote a small script for that. Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. In today's world, it is svg that had made browser animations easier. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. As you can guess, the icon is black when added to the html. To change color of svg element i have found out a way while inspecting google search box search icon below: As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill.
As you can guess, the icon is black when added to the html. You can change svg coloring with css if you use some tricks. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that.
Resize vector svg files, change colors, modify border size and combine multiple svg file or icons into one. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. Your svg is most likely black or white. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks.
Go through a list of elements which do have an svg image. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. In today's world, it is svg that had made browser animations easier. My only hope is to change the colours. You can change svg coloring with css if you use some tricks. As you can guess, the icon is black when added to the html.
Can anyone provede source code for reference?? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill.
Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. You can change svg coloring with css if you use some tricks. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. In today's world, it is svg that had made browser animations easier. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Your svg is most likely black or white. As you can guess, the icon is black when added to the html. My only hope is to change the colours.
It's the easiest and fastest way to details: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below:
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. As you can guess, the icon is black when added to the html. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. Your svg is most likely black or white. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. In today's world, it is svg that had made browser animations easier.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. Your svg is most likely black or white. You can change svg coloring with css if you use some tricks.
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. I wrote a small script for that. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. My only hope is to change the colours. At this point, you've sort of given up on being able to change the fill. In today's world, it is svg that had made browser animations easier.
Go through a list of elements which do have an svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill.
Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: My only hope is to change the colours. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. In today's world, it is svg that had made browser animations easier. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours.
World's simplest online portable network graphics color changer. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks.
Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill.
Font icons such as font awesome are great and they provide a huge. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that.
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. In today's world, it is svg that had made browser animations easier. To change color of svg element i have found out a way while inspecting google search box search icon below: Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined.
It works on svg images as well as other elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. My only hope is to change the colours. To change color of svg element i have found out a way while inspecting google search box search icon below: If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Your svg is most likely black or white.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. I wrote a small script for that. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. In today's world, it is svg that had made browser animations easier.
See css color for further information. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white.
You can change svg coloring with css if you use some tricks. As you can guess, the icon is black when added to the html. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. To change color of svg element i have found out a way while inspecting google search box search icon below: In today's world, it is svg that had made browser animations easier. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. Your svg is most likely black or white.
Tagged with react, svg, color, change. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image.
My only hope is to change the colours. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. I wrote a small script for that. It works on svg images as well as other elements. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. As you can guess, the icon is black when added to the html. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. I wrote a small script for that.
Just upload svg, edit colors and download. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. It works on svg images as well as other elements. Your svg is most likely black or white. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill.
Just import your png image in the editor on the left, select which colors to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. Your svg is most likely black or white. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that.
World's simplest online portable network graphics color changer. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
I wrote a small script for that. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. In today's world, it is svg that had made browser animations easier. Your svg is most likely black or white. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. My only hope is to change the colours. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks.
If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. It works on svg images as well as other elements. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks.
As you can guess, the icon is black when added to the html. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. I wrote a small script for that. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. In today's world, it is svg that had made browser animations easier. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Go through a list of elements which do have an svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. You can change svg coloring with css if you use some tricks. I wrote a small script for that.
My only hope is to change the colours. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that.
Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. At this point, you've sort of given up on being able to change the fill. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. In today's world, it is svg that had made browser animations easier. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
In today's world, it is svg that had made browser animations easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. Your svg is most likely black or white.
As you can guess, the icon is black when added to the html. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. In today's world, it is svg that had made browser animations easier. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. To change color of svg element i have found out a way while inspecting google search box search icon below:
Just upload svg, edit colors and download. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. I wrote a small script for that. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. Your svg is most likely black or white. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. It works on svg images as well as other elements.
I wrote a small script for that. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. In today's world, it is svg that had made browser animations easier. Your svg is most likely black or white. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. To change color of svg element i have found out a way while inspecting google search box search icon below: If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements.
Css by diz andriana on feb 12 2021 donate. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Go through a list of elements which do have an svg image. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill.
I wrote a small script for that. My only hope is to change the colours. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. It works on svg images as well as other elements. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
It works on svg images as well as other elements. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
I wrote a small script for that. As you can guess, the icon is black when added to the html. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. To change color of svg element i have found out a way while inspecting google search box search icon below: If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. Svg can be set as a background image just like png, jpg, or whatever other graphics format. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. At this point, you've sort of given up on being able to change the fill. Your svg is most likely black or white.
I have this following image in base64 (svg+xml): SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. As you can guess, the icon is black when added to the html. In today's world, it is svg that had made browser animations easier. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. My only hope is to change the colours. You can change svg coloring with css if you use some tricks. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours.
I have this following image in base64 (svg+xml): SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks.
If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. My only hope is to change the colours. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements.
How to fill color in svg image using jquery in ionic 2??? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. It works on svg images as well as other elements.
My only hope is to change the colours. In today's world, it is svg that had made browser animations easier. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. Your svg is most likely black or white. Go through a list of elements which do have an svg image. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css.
Till now you can edit icons which are available on iconscout platform but now you can upload your own. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks.
At this point, you've sort of given up on being able to change the fill. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In today's world, it is svg that had made browser animations easier. Go through a list of elements which do have an svg image. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. I wrote a small script for that. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. My only hope is to change the colours.
As a presentation attribute, color can be used as a css property. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
My only hope is to change the colours. In today's world, it is svg that had made browser animations easier. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. At this point, you've sort of given up on being able to change the fill. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Your svg is most likely black or white. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. I wrote a small script for that. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
As a presentation attribute, color can be used as a css property. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white.
Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. At this point, you've sort of given up on being able to change the fill. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. In today's world, it is svg that had made browser animations easier. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. My only hope is to change the colours. As you can guess, the icon is black when added to the html.
To change color of svg element i have found out a way while inspecting google search box search icon below: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It works on svg images as well as other elements. I wrote a small script for that. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. In today's world, it is svg that had made browser animations easier. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image.
But i can't understand why it doesn't change colors with or you have the colors set inside your svg code already. SVG Cut File
_vector.svg/780px-Seven-colors_(visible_spectrum)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. It works on svg images as well as other elements.
My only hope is to change the colours. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. At this point, you've sort of given up on being able to change the fill. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. It works on svg images as well as other elements.
As you can guess, the icon is black when added to the html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. To change color of svg element i have found out a way while inspecting google search box search icon below:
As you can guess, the icon is black when added to the html. To change color of svg element i have found out a way while inspecting google search box search icon below: If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill.
See css color for further information. SVG Cut File
_vector.svg/585px-Seven-colors_(rainbow)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks.
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. As you can guess, the icon is black when added to the html. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. In today's world, it is svg that had made browser animations easier. It works on svg images as well as other elements. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Your svg is most likely black or white. I wrote a small script for that.
I have this following image in base64 (svg+xml): SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. Your svg is most likely black or white. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks.
In today's world, it is svg that had made browser animations easier. It works on svg images as well as other elements. As you can guess, the icon is black when added to the html. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: My only hope is to change the colours. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
I have this following image in base64 (svg+xml): SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. My only hope is to change the colours. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that.
My only hope is to change the colours. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
As you can guess, the icon is black when added to the html. At this point, you've sort of given up on being able to change the fill. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. My only hope is to change the colours. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
See css color for further information. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. It works on svg images as well as other elements. As you can guess, the icon is black when added to the html. Your svg is most likely black or white. In today's world, it is svg that had made browser animations easier. At this point, you've sort of given up on being able to change the fill. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
* replace all svg images with inline svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. I wrote a small script for that. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks.
As you can guess, the icon is black when added to the html. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined.
How to color svg css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Go through a list of elements which do have an svg image. Your svg is most likely black or white. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. In today's world, it is svg that had made browser animations easier. It works on svg images as well as other elements. As you can guess, the icon is black when added to the html. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Your svg is most likely black or white. Go through a list of elements which do have an svg image. At this point, you've sort of given up on being able to change the fill. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
See css color for further information. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. At this point, you've sort of given up on being able to change the fill. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. My only hope is to change the colours. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below: You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. Your svg is most likely black or white.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Go through a list of elements which do have an svg image. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. I wrote a small script for that. As you can guess, the icon is black when added to the html. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks.
Your svg is most likely black or white. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white. To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
You can change svg coloring with css if you use some tricks. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. In today's world, it is svg that had made browser animations easier. My only hope is to change the colours. Your svg is most likely black or white. As you can guess, the icon is black when added to the html. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. It works on svg images as well as other elements.
Go through a list of elements which do have an svg image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. At this point, you've sort of given up on being able to change the fill. Go through a list of elements which do have an svg image. I wrote a small script for that. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. You can change svg coloring with css if you use some tricks. In today's world, it is svg that had made browser animations easier. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. At this point, you've sort of given up on being able to change the fill. Your svg is most likely black or white. I wrote a small script for that. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image.
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. Your svg is most likely black or white. It works on svg images as well as other elements. Go through a list of elements which do have an svg image. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
At this point, you've sort of given up on being able to change the fill. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: My only hope is to change the colours. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Your svg is most likely black or white.
World's simplest online portable network graphics color changer. SVG Cut File
_vector.svg/183px-Seven-colors_(rainbow)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. I wrote a small script for that. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. It works on svg images as well as other elements. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. To change color of svg element i have found out a way while inspecting google search box search icon below:
In today's world, it is svg that had made browser animations easier. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: My only hope is to change the colours. I wrote a small script for that. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Your svg is most likely black or white. As you can guess, the icon is black when added to the html.
I wrote a small script for that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. I wrote a small script for that. Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: It works on svg images as well as other elements. Go through a list of elements which do have an svg image. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Go through a list of elements which do have an svg image. In today's world, it is svg that had made browser animations easier. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. As you can guess, the icon is black when added to the html. Your svg is most likely black or white. My only hope is to change the colours.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks.
My only hope is to change the colours. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. In today's world, it is svg that had made browser animations easier. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
We want to change the fill and stroke properties directly from the app component. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. Your svg is most likely black or white. I wrote a small script for that. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can change svg coloring with css if you use some tricks. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. It works on svg images as well as other elements. To change color of svg element i have found out a way while inspecting google search box search icon below:
My only hope is to change the colours. Your svg is most likely black or white. It works on svg images as well as other elements. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. To change color of svg element i have found out a way while inspecting google search box search icon below: You can change svg coloring with css if you use some tricks. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
I wrote a small script for that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. It works on svg images as well as other elements.
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. In today's world, it is svg that had made browser animations easier. I wrote a small script for that. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours.
Just import your png image in the editor on the left, select which colors to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. It works on svg images as well as other elements. I wrote a small script for that. To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green.
When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. In today's world, it is svg that had made browser animations easier. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. As you can guess, the icon is black when added to the html. You can change svg coloring with css if you use some tricks. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill.
An over the top extreme version of this would be. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. Go through a list of elements which do have an svg image. It works on svg images as well as other elements. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image.
As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. At this point, you've sort of given up on being able to change the fill. You can change svg coloring with css if you use some tricks. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. It works on svg images as well as other elements. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Go through a list of elements which do have an svg image.
While working on optimizing some of my websites for speed, i decided to make use of inline svg images instead of font icons such as font here i am documenting how to achieve this change of color for your svg via css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wrote a small script for that. Go through a list of elements which do have an svg image. Your svg is most likely black or white. You can change svg coloring with css if you use some tricks. At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
Go through a list of elements which do have an svg image. As you can guess, the icon is black when added to the html. You can change svg coloring with css if you use some tricks. In today's world, it is svg that had made browser animations easier. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. At this point, you've sort of given up on being able to change the fill. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. Your svg is most likely black or white.
Download icon in png, svg or pdf file format. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It works on svg images as well as other elements. Your svg is most likely black or white. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill.
Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. It works on svg images as well as other elements. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. As you can guess, the icon is black when added to the html. You can change svg coloring with css if you use some tricks. As the svg file is rather simple, i was expecting that there should be a simple solution how to change a color of svg via css. My only hope is to change the colours. When inserted in html code, you can also use css stylesheet (with special svg properties) to change the style (color, size.) of the svg image. To change color of svg element i have found out a way while inspecting google search box search icon below:
It's the easiest and fastest way to details: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To change color of svg element i have found out a way while inspecting google search box search icon below: Your svg is most likely black or white. You can change svg coloring with css if you use some tricks. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. At this point, you've sort of given up on being able to change the fill. I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Go through a list of elements which do have an svg image.
I wrote a small script for that. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. As you can guess, the icon is black when added to the html. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. In today's world, it is svg that had made browser animations easier. To change color of svg element i have found out a way while inspecting google search box search icon below: Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation.
If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Your svg is most likely black or white. I wrote a small script for that. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. Go through a list of elements which do have an svg image. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill. It works on svg images as well as other elements. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. My only hope is to change the colours. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks. I wrote a small script for that. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. To change color of svg element i have found out a way while inspecting google search box search icon below: At this point, you've sort of given up on being able to change the fill.
My only hope is to change the colours. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Go through a list of elements which do have an svg image. It works on svg images as well as other elements. You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. Your svg is most likely black or white. At this point, you've sort of given up on being able to change the fill. To change color of svg element i have found out a way while inspecting google search box search icon below: I wrote a small script for that. Svg can be set as a background image just like png, jpg, or whatever other graphics format. You can change svg coloring with css if you use some tricks.
You can apply a filter to get it to be whatever color you want, for example, i have a black svg that i want mint green. You can change svg coloring with css if you use some tricks. If you are here, you are probably looking for a simple solution for changing svg icons color, in a way that will be simple for implementation. I wrote a small script for that. Also, as svg is based on xml, you can edit svg file in any text editor (textmate, sublime text) and the hex values of elements of the image. Having given a restricted access, there's no possibility that i can go and edit the svg file, where the colours are defined. Svg can be set as a background image just like png, jpg, or whatever other graphics format. In today's world, it is svg that had made browser animations easier. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. As you can guess, the icon is black when added to the html.
